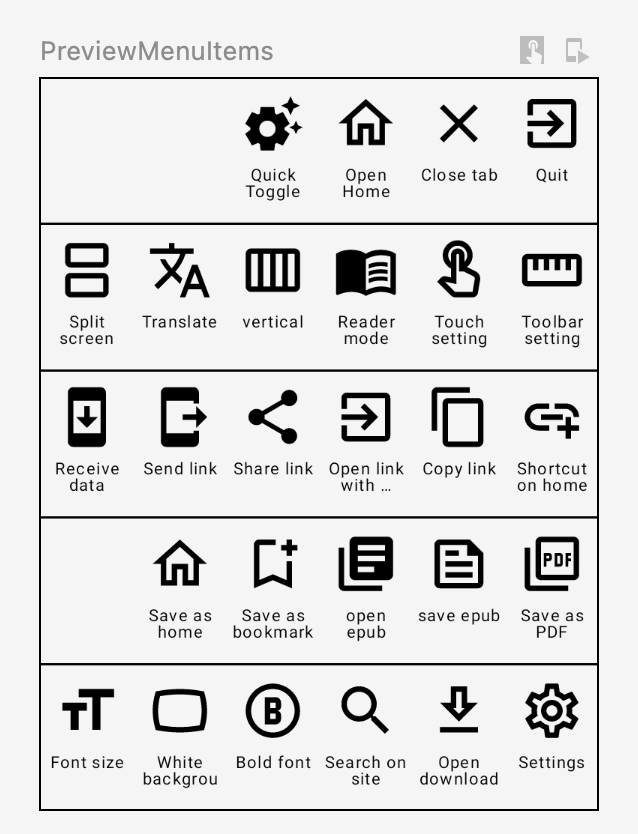
完成快速切換設定畫面後,再來處理的是充滿各種功能的選單畫面。

當初在用 xml 撰寫這個畫面時,一直覺得很厭世。每個功能都要先用 LinearLayout 包一張圖,一個字串,然後再塞到對應的 Horizontal LinearLayout 中。再加上每個元件都要設定寬高大小,整個 xml 常常要複製貼上一大段 code。
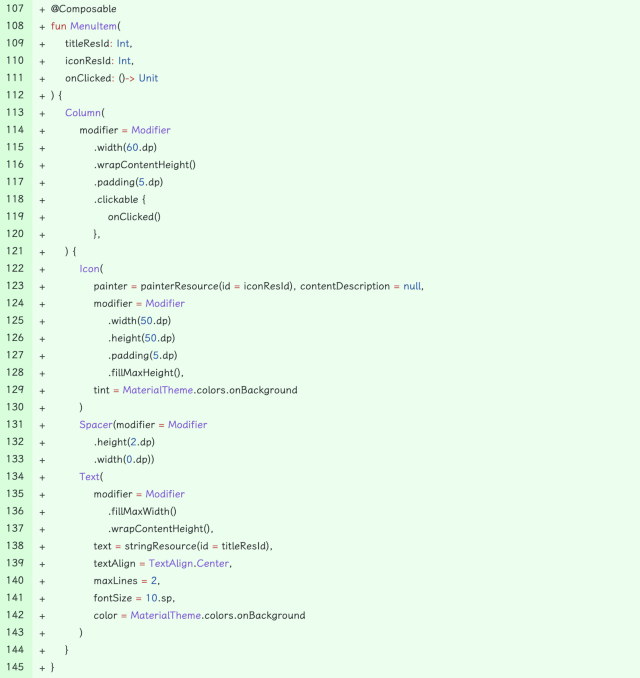
換成 Jetpack Compose 就好做多了。可以先利用 Preview 把單一 Item 的樣子寫好(如下):

實作如下。(其實看起來跟 FastToggleItem 長得差不多)

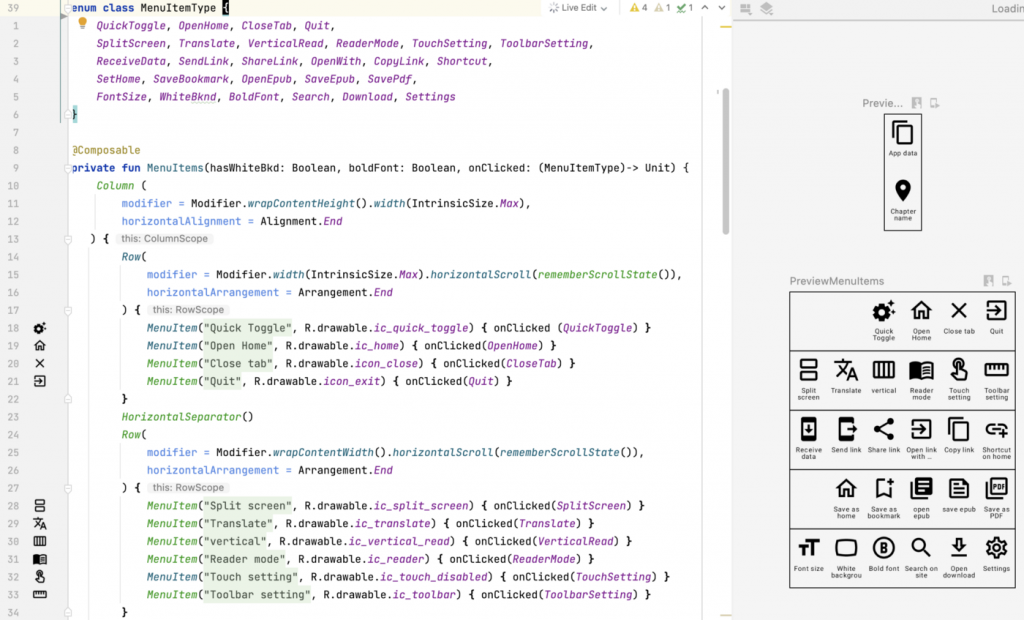
確定外觀沒錯後,就能再把外圈的 layout 構建出來。

由於我不想要在 DialogFragment 中實作每個按鈕的動作,所以我在這裡定義了 MenuItemType,當某個按鈕被點擊時,我會將這資訊帶給呼叫的人,並告知這是哪種 Type,這麼一來,外面的人就知道可以怎麼處理這情形。
要讓程式看起來更乾淨的話,其實可以將 MenuItem title 和 icon resource id 都塞到 enum type 中,這樣子 MenuItem 就可以只塞 MenuItemType 就好。
